Have you ever wondered of a fairly low effort, fun way to get your kids, friends, or family members into the basics of programming? Or maybe even yourself for that matter? On the surface, this can seem like a daunting task. I mean, when I think coding, I immediately default to command line and start seeing “The Matrix” gloss over my mind’s eye. Having a low barrier to entry method for learning basic programming principles in a fun way would be fantastic. Well, such a platform does exist, and it is called ‘Scratch‘. The Scratch community and program strives to teach and get people involved in coding with a fun, free platform. To get started, all you need to do is go to the website and click “Create” near the top left. This opens up the Scratch editor and you can either just click around and start creating, or you can view some of their many, very informative video tutorials. If you want to be able to save your projects, you can create a free account. With Scratch, you can let your imagination run wild. You can create projects such as animations, stories, and games. Let’s jump right in and create a scene to show some of the possibilities with the Scratch platform.
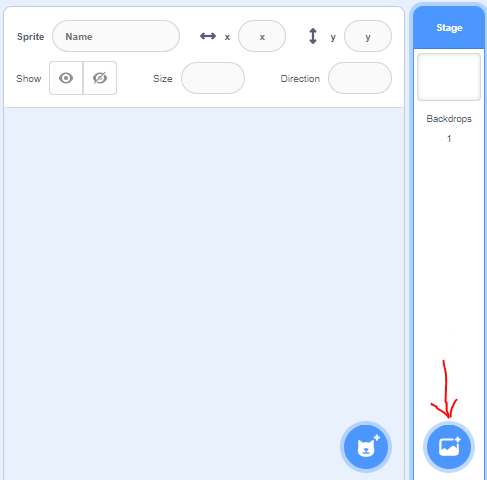
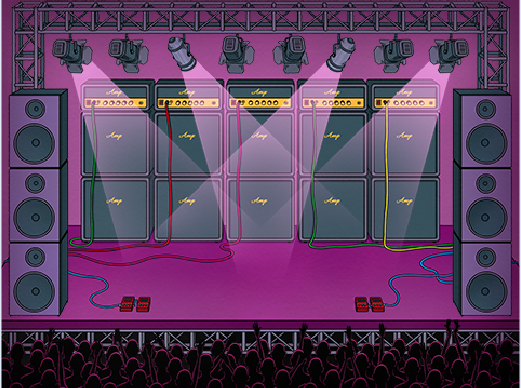
First, we will select our backdrop for this scene.


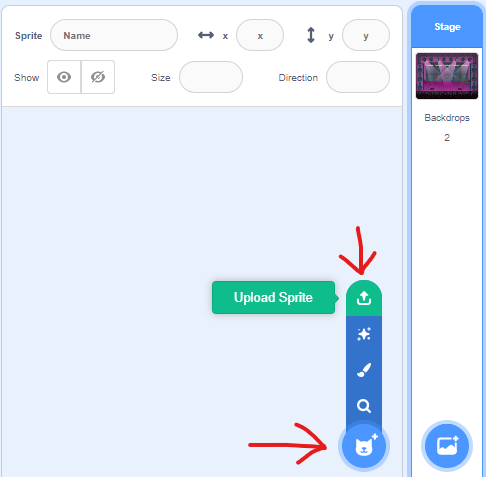
Rock and roll! This is a pretty cool backdrop, but something is missing. Let’s add a sprite (AKA a character or object). A sprite can be selected from an available list of sprites, or we can upload something. First, we will upload a sprite to give this scene some extra character.


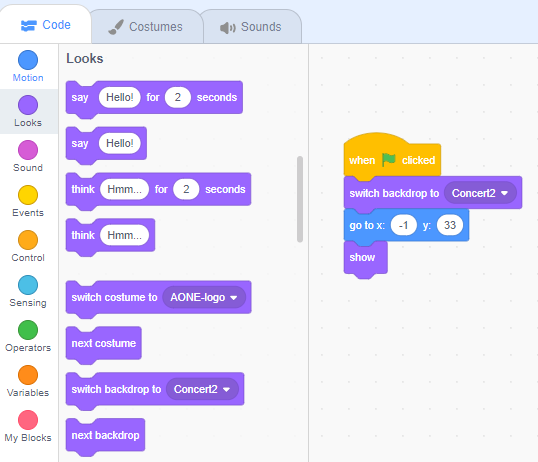
Now that is what I’m talking about, AONE Live, in concert! Now, it is coding time. We will want to start with the action that will begin our program, then the first steps of our code. One easy way start a program is with a click of the green flag. For this program, we will say that when the green flack is clicked, we will set the backdrop to our concert stage and place the AONE flag where it is shown above. Here is what that will look like in the Scratch GUI. One thing to keep in mind is that as we are building this portion of code, I have the AONE flag sprite selected, and the code is being built around that sprite.

There are many different action groups and options that you can see above and I encourage you to explore them. We are really just scratching the surface here (pun definitely intended). The small snippet of code above is what sets the concert stage scene that was shown earlier. One really nice thing is that as you move a sprite around in the workspace screen on the top right, the “go to” coordinates option in the blue Motion action group automatically update so you can place a sprite where you want, then just click and drag the “go to” option into your code, like I did above. Like eluded to earlier, each sprite requires it’s own code section. Now, we will add a sprite from the available options, similar to the upload that we did earlier, but now we can just click the cat icon to select a sprite from the listing.

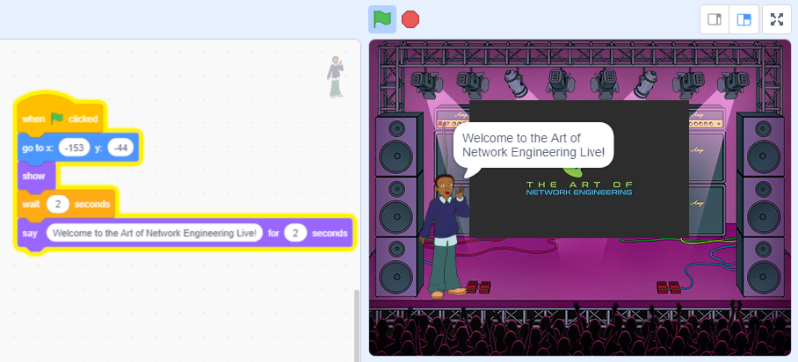
Now, we have added a sprite named Devin and the image above shows the flow of the Devin’s code. When the green flag is clicked, Devin goes to the coordinates on the screen listed, appears, waits for two seconds, then gives an introduction. I definitely like the idea of this scene. Maybe we’ll have to take this AONE act on the road sometime in the future!
This tutorial was really just to highlight some of the basics of this platform, there are so many possibilities here. Scratch is a fantastic, fun, and free way to start learning the basics of programming. You can even do some in depth projects as well. By searching the Scratch website you can view and interact with projects that people have built and made public. I definitely recommend checking this out. Happy coding!